
WordPress初心者のわたしが悩みながら調べながらカスタマイズしてきた「COCOON備忘録」です。同じく悩んでいる人にお役に立てれば幸いです。
この記事では、
マーカーやアンダーラインマーカーを
好きな色に変更する方法
を説明しています。


ブログのイメージに合わないという人にはおすすめですね。
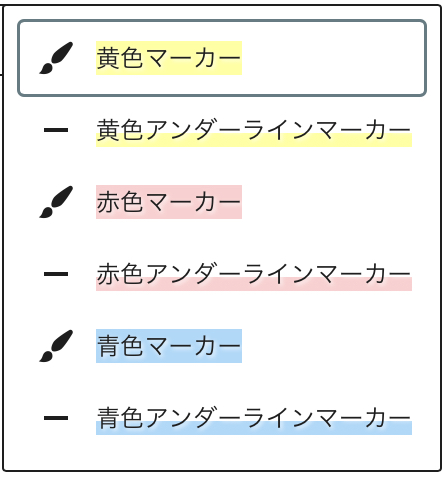
初期設定では黄色、赤色、青色の3色ですが、
わたしはアンダーラインマーカーの黄色をベージュに、青色くすんだブルーに変更しています。

❶ 好きなカラーを決めて、
❷ cssコードのカラーを変更し、
❸ cssに追記していきましょう。
好きな色を決める
好きな色のカラーコードを準備しましょう。


カラーコードを調べたり、好きな色を探したりするときに使っています。
✔︎ 拡張カラーとして設定した色をつかうとブログの統一感がましてお洒落ですね。

CSSのカラーコードを変更する
#000000のカラーコードを変更したい色のカラーコードに変えます。
✔︎ 黄色マーカー
.marker {background-color: #b3f0aa; }
✔︎ 赤色マーカー
.marker-red {background-color: #f7d492; }
✔︎ 青色マーカー
.marker-blue {background-color: #b0e8e5; }
✔︎ 黄色アンダーラインマーカー
.marker-under {
background: linear-gradient(transparent 60%, #b3f0aa 60%);
}
✔︎ 赤色アンダーラインマーカー
.marker-under-red {
background: linear-gradient(transparent 60%, #f7d492 60%);
}
✔︎ 青色アンダーラインマーカー
.marker-under-blue {
background: linear-gradient(transparent 60%, #b0e8e5 60%);
}
CSSに追記するところ
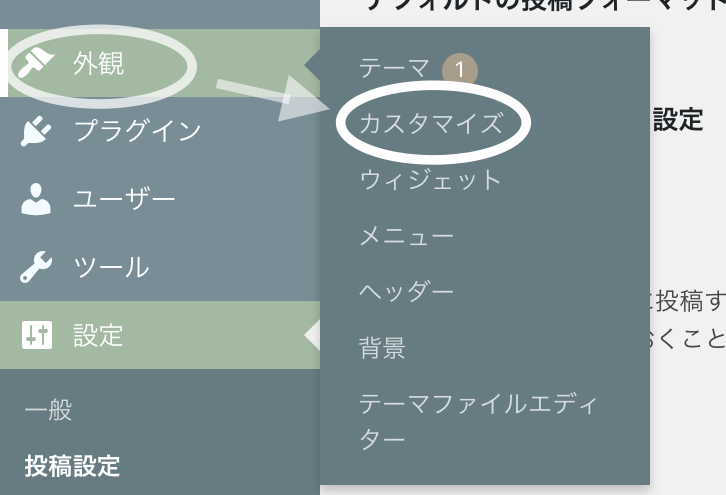
❶ ダッシュボード → 外観 → カスタマイズ

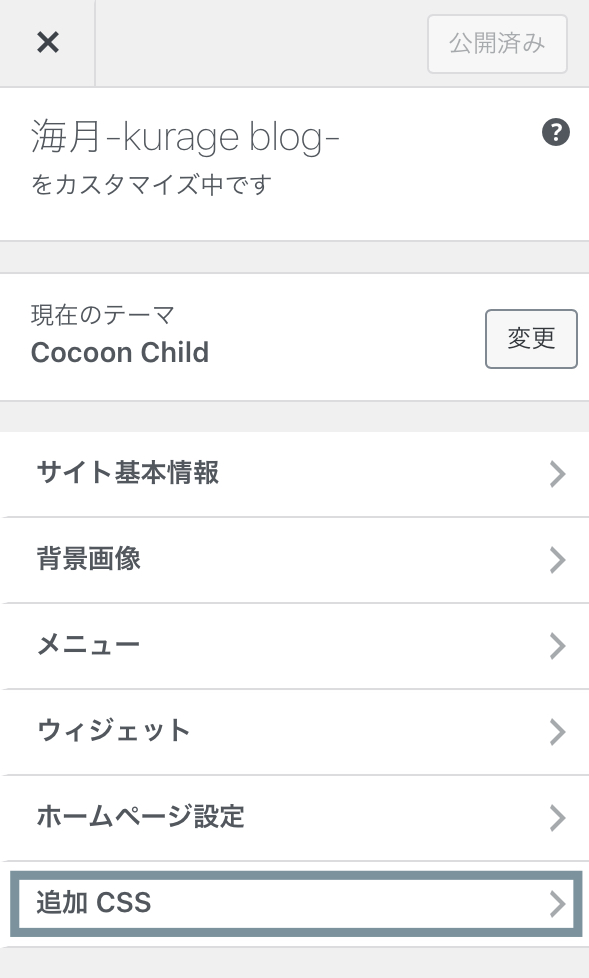
❷ 追記CSS

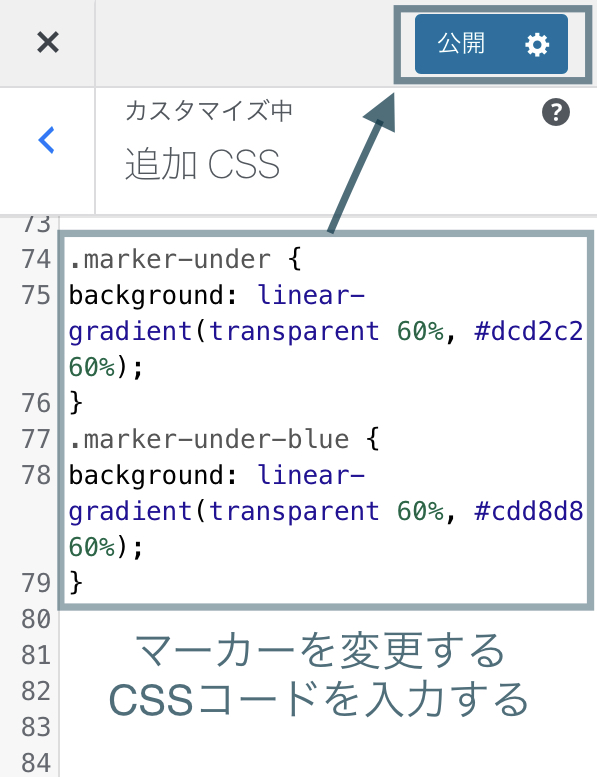
❸ CSSコードを入力し「公開」にて反映させる。

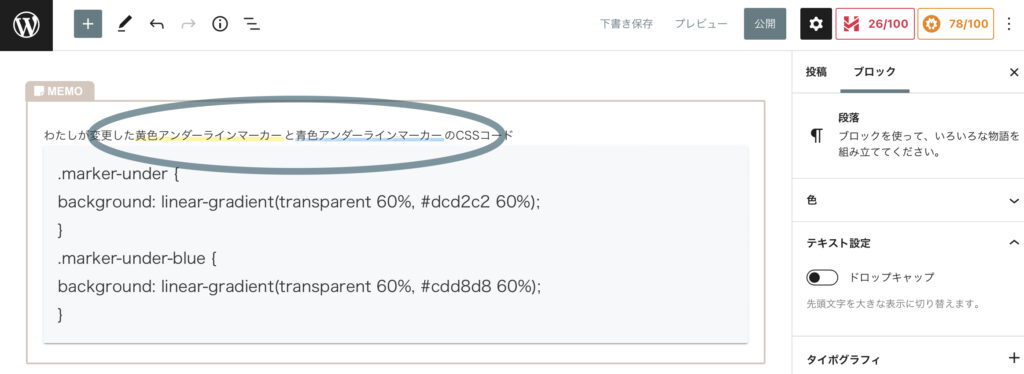
わたしが変更した黄色アンダーラインマーカーと青色アンダーラインマーカーのCSSコード
.marker-under {
background: linear-gradient(transparent 60%, #dcd2c2 60%);
}
.marker-under-blue {
background: linear-gradient(transparent 60%, #cdd8d8 60%);
}
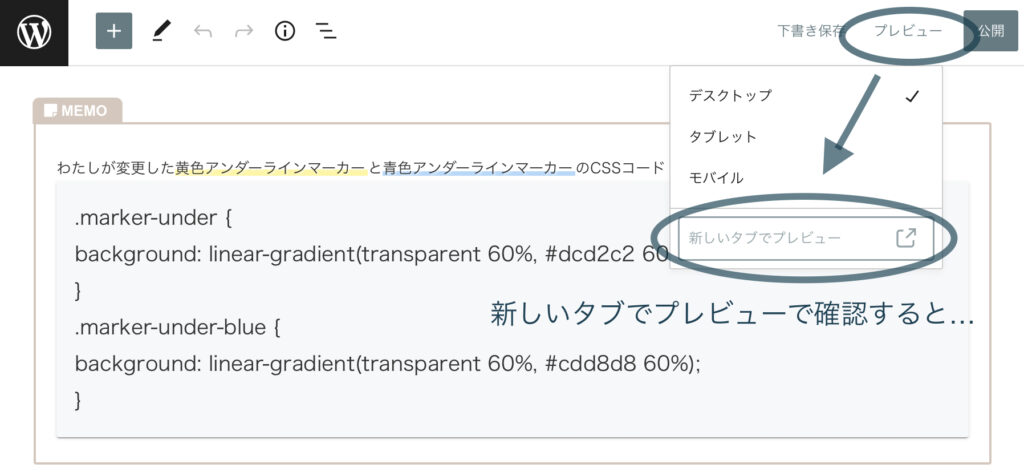
マーカー色が変更できたか確認するには?
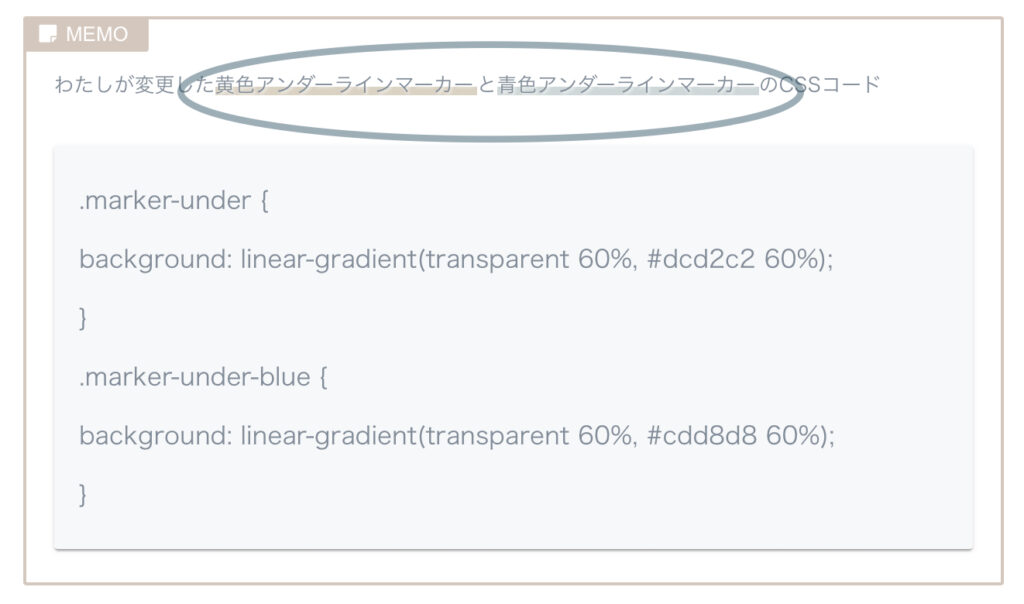
新しいプレビューを開けてマーカー色が変わっているか確認してみてくださいね。


安心してください。変わってます。


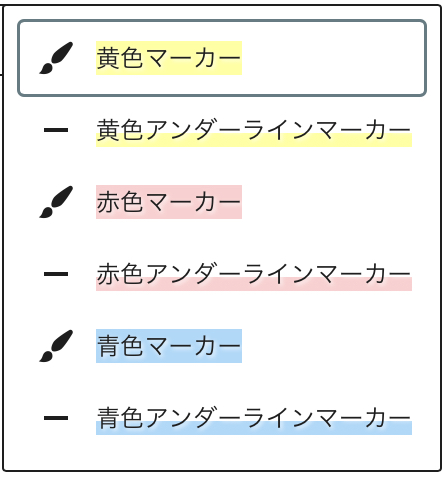
こちらのマーカーを設置するところも変わりません。

まとめ
マーカーやアンダーラインマーカーの色を変更するCSSカスタマイズ方法でした。
「こんなイメージのブログにしたい」とデザインが浮かんでも、
WordPress初心者でしたので、再現するために
悩みながら調べながらここまで亀歩みでカスタマイズしてきました。
これからもそれは続いていくと思います。
そんな自分のために備忘録をかねて書いた記事でした。








コメント