WordPress初心者のわたしが悩みながら調べながらカスタマイズしてきた「COCOON備忘録」です。同じく悩んでいる人にお役に立てれば幸いです。
この記事は、
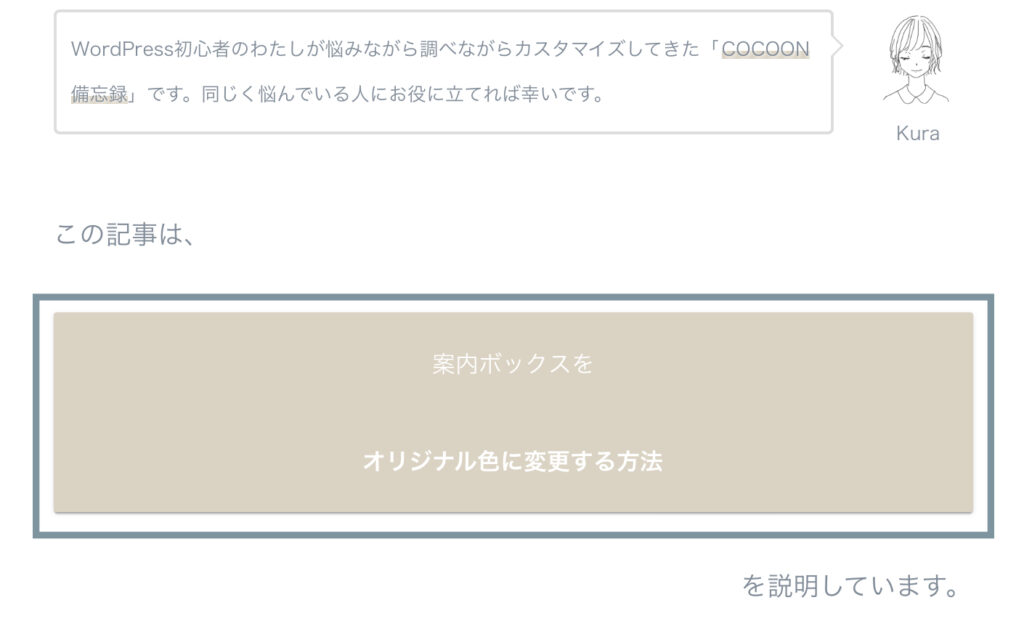
案内ボックスを
オリジナル色に変更する方法
を説明しています。

デフォルトでも八種類の色変更ができますが、
ブログのイメージに合わない色はないのと同じです。
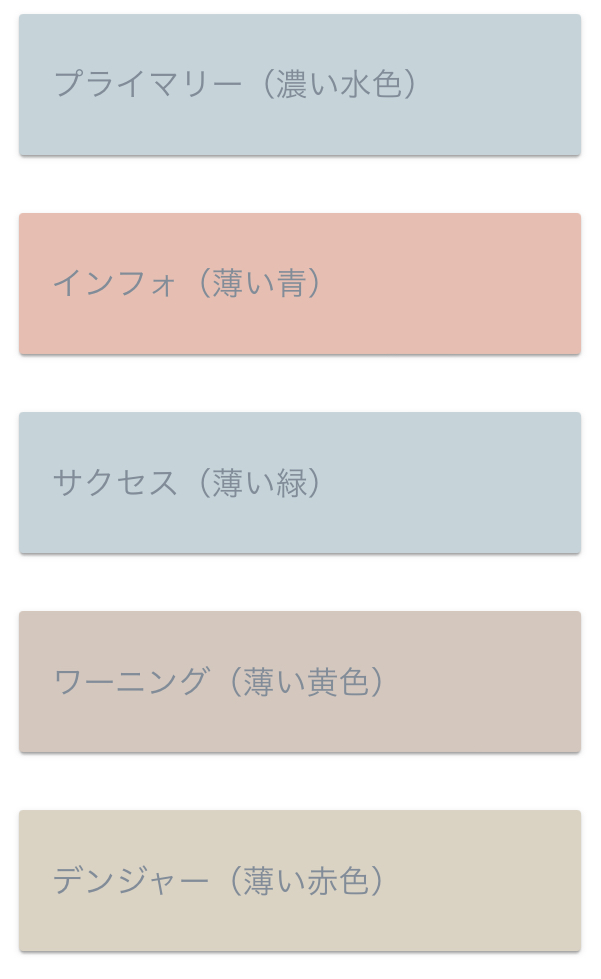
わたしは、以下の5色をオリジナルカラーに変更しています。



❶ 好きな色を決めて
❷ CSSコードのカラーを変更して
❸ カスタマイズCSSに追記していきましょう
好きな色を決める
変更したい色を決めましょう。


カラーコードを調べたり、好きなを探すときにお世話になっています。
✔︎ 拡張カラーとして設定した色をつかうとブログの統一感がましてお洒落ですね。

CSSのカラーコードを変更する
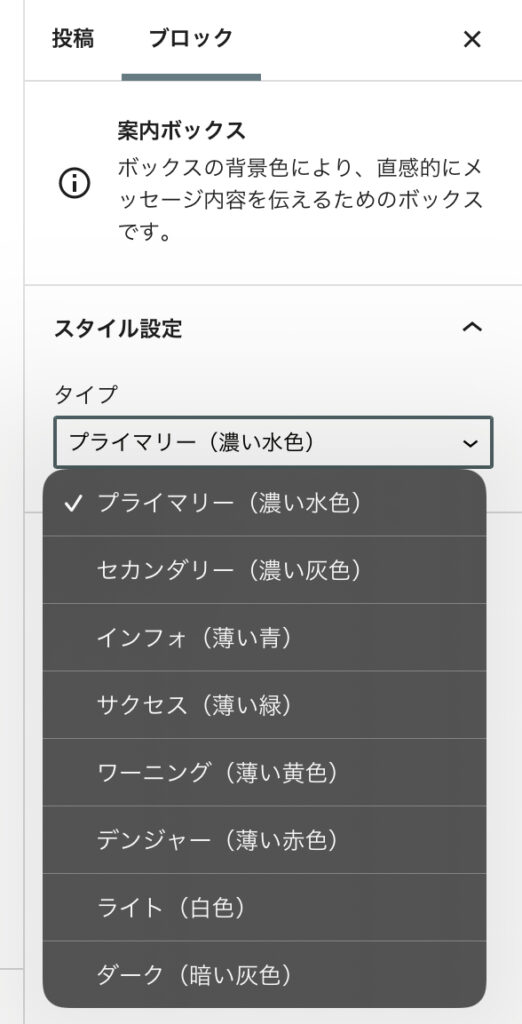
デフォルトで8色あります。
#000000のカラーコードを変更したい色のカラーコードにそれぞれ変えていきます。
✔︎ プライマリー(濃い水色)
/*プライマリー*/
.primary-box{
background-color: #000000;
}
✔︎ セカンダリー(濃い灰色)
/*セカンダリー*/
.secondary-box{
background-color: #000000;
}
✔︎ インフォ(薄い青)
/*インフォ*/
.info-box{
background-color: #000000;
}
✔︎ サクセス(薄い緑)
/*サクセス*/
.success-box{
background-color: #000000;
}
✔︎ ワーニング(薄い黄色)
/*ワーニング*/
.warning-box{
background-color: #000000;
}
✔︎ デンジャー(薄い赤色)
/*デンジャー*/
.danger-box{
background-color: #000000;
}
✔︎ ライト(白色)
/*ライト*/
.light-box{
background-color: #000000;
}
✔︎ ダーク(暗い灰色)
/*ダーク*/
.dark-box{
background-color: #000000;
}
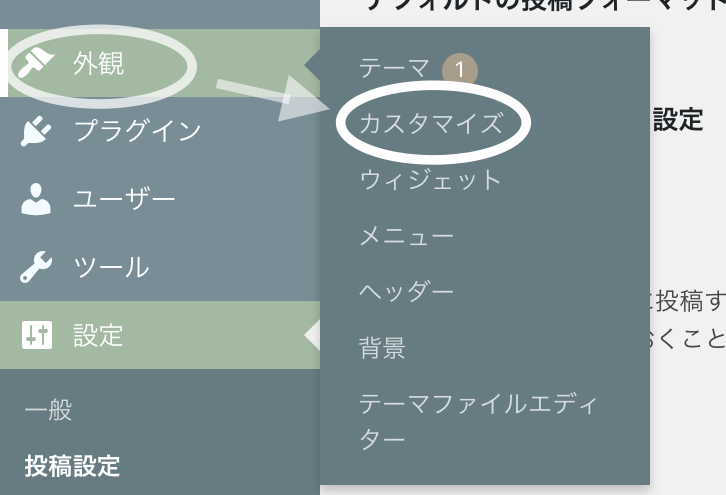
CSSを追記するところ
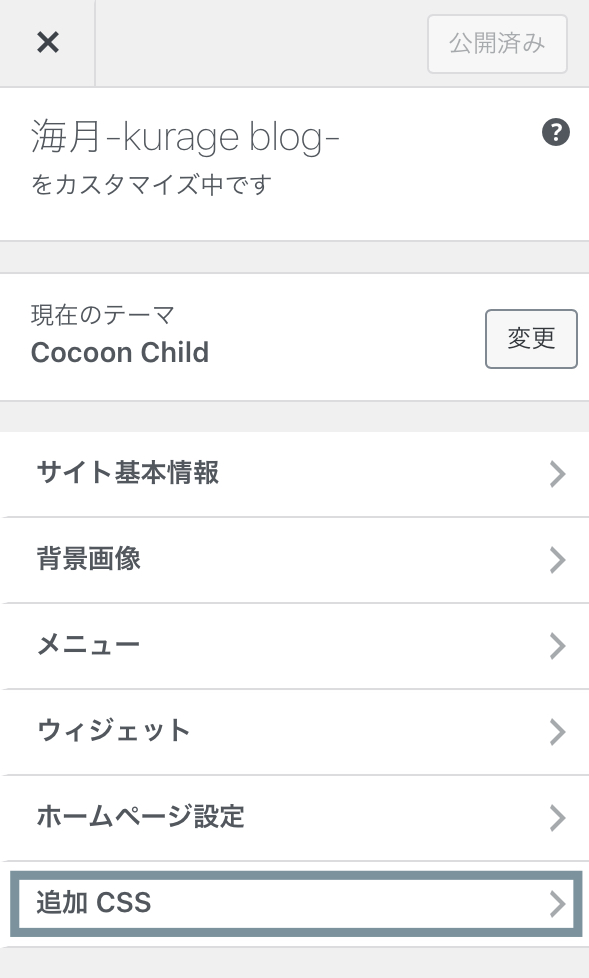
❶ ダッシュボード → 外観 → カスタマイズ

❷ 追記CSS

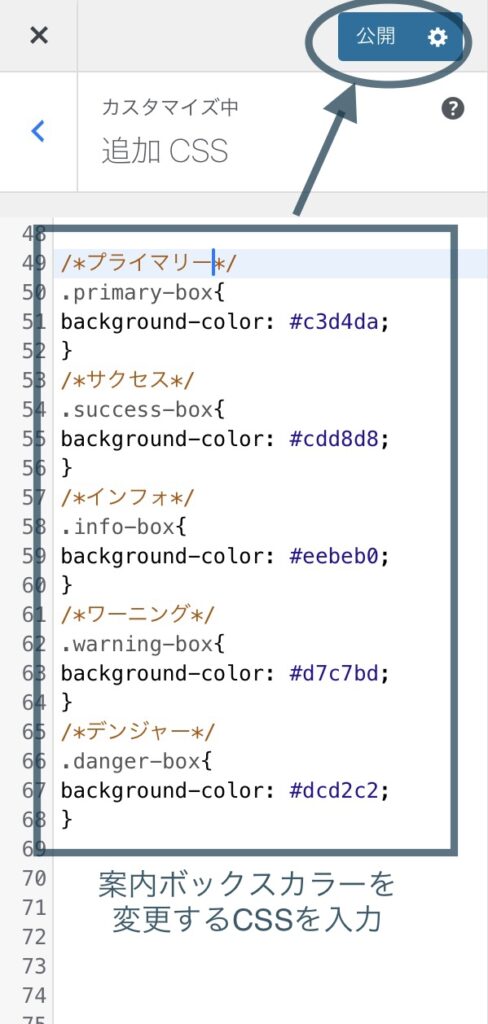
❸ CSSコードを入力し「公開」にて反映させる。

わたしが変更したCSSコード
/*プライマリー*/
.primary-box{
background-color: #c3d4da;
}
/*サクセス*/
.success-box{
background-color: #cdd8d8;
}
/*インフォ*/
.info-box{
background-color: #eebeb0;
}
/*ワーニング*/
.warning-box{
background-color: #d7c7bd;
}
/*デンジャー*/
.danger-box{
background-color: #dcd2c2;
}
案内ボックスの色が変更できたか確認してみよう
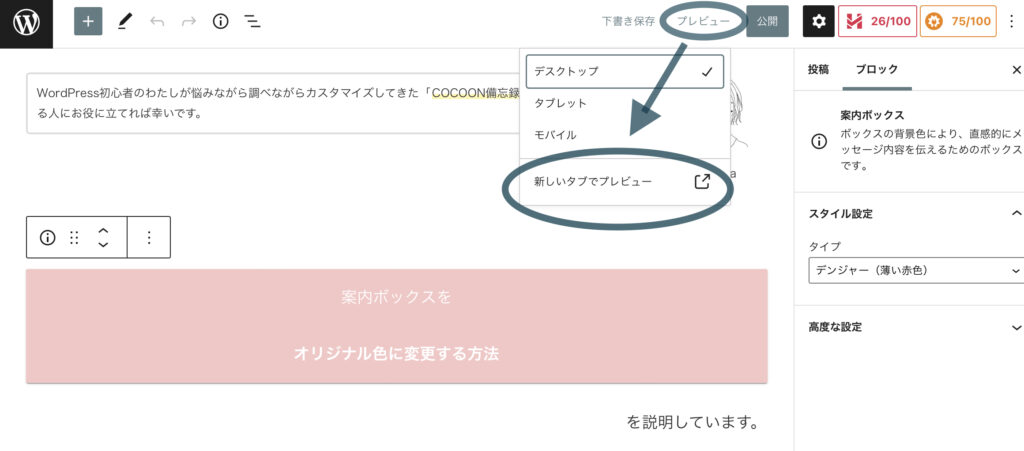
案内ボックスを設置したあと、
新しいプレビューを開いて案内ボックスカラーが変わっているか確認してみてくださいね。


安心してください。変わっています。

まとめ
案内ボックスをオリジナル色に変更するCSSカスタマイズ方法でした。
「こんなイメージのブログにしたい」とデザインが浮かんでも、
WordPressがなかなか使いこなせず、
再現するために悩みながら調べながらとここまで亀歩みでカスタマイズしてきました。
そんな自分のために備忘録をかねて書いた記事でした。