
Kura
WordPress初心者のわたしが悩みながら調べながらカスタマイズしてきた「COCOON備忘録」です。同じく悩んでいる人にお役に立てれば幸いです。
この記事では
トップページで表示される
アイキャッチ画像のカテゴリー表示を消す方法
を説明しています。


NAMI
なるほど、カテゴリー表示で隠れてしまうんですね…

Kura
では、
❶ CSSで追記して、
❷ コードをコピペして
消していきますね。
CSSコードを追記するところ
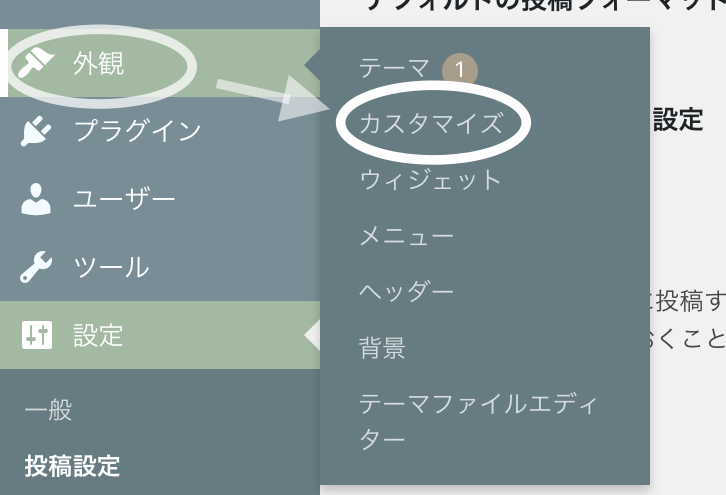
❶ ダッシュボード → 外観 → カスタマイズ

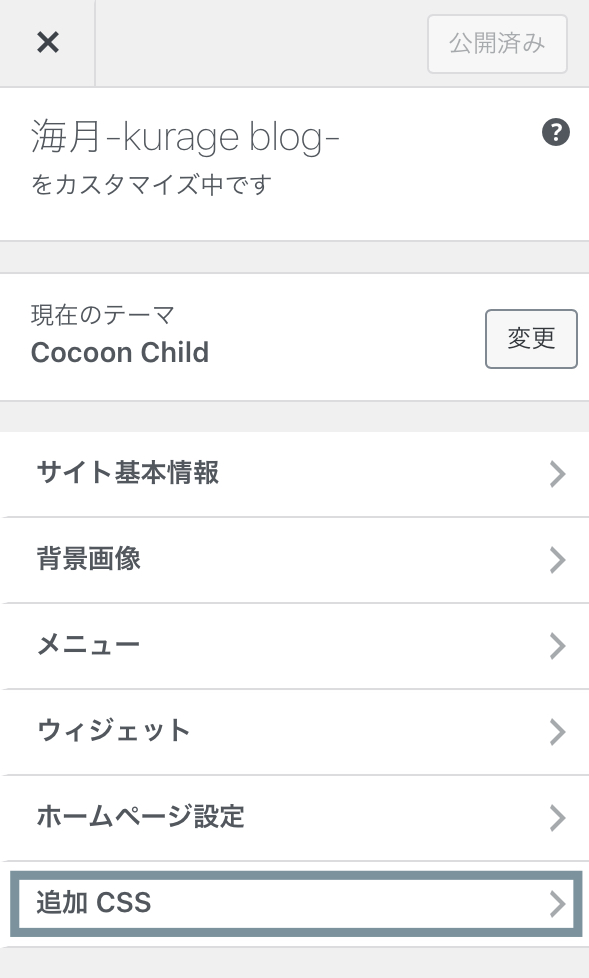
❷ 追加CSS

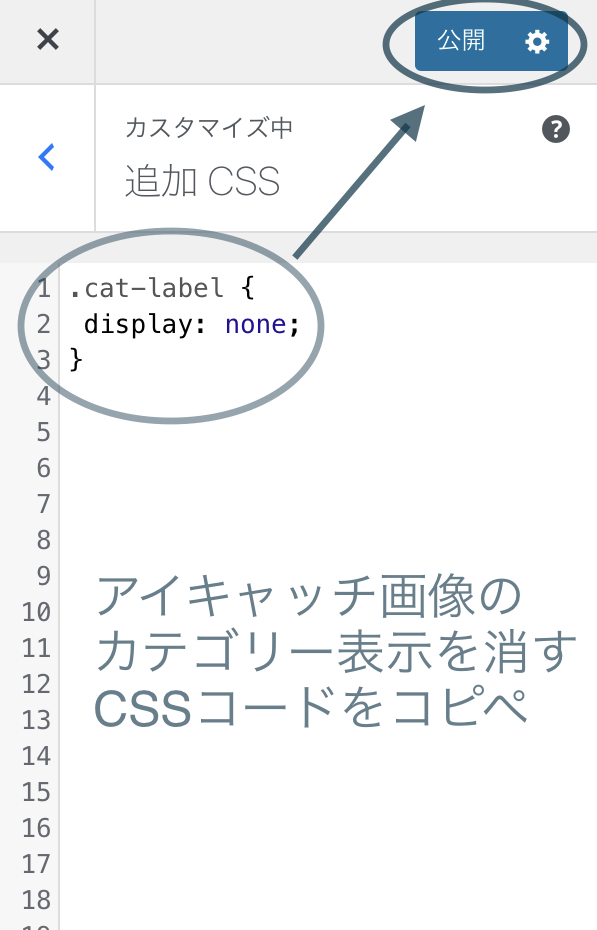
❸ CSSコードを入力し「公開」にて反映させる。

アイキャッチ画像のカテゴリーを消せるCSSコード
.cat-label {
display: none;
}
コピペしてつかってくださいね。


Kura
完成です。
まとめ
トップメニューで表示されるアイキャッチ画像のカテゴリーを消す方法でした。
「こんなイメージのブログにしたい」とデザインが浮かんでも、
WordPress初心者でしたので、再現するために
悩みながら調べながらここまで亀歩みでカスタマイズしてきました。
これからもそれは続いていくと思います。
そんな自分のために備忘録をかねて書いた記事でした。







コメント