
WordPress初心者のわたしが悩みながら調べながらカスタマイズしてきた「COCOON備忘録」です。同じく悩んでいる人にお役に立てれば幸いです。
この記事では、
ボックスメニューを画像にするする方法
を説明しています。

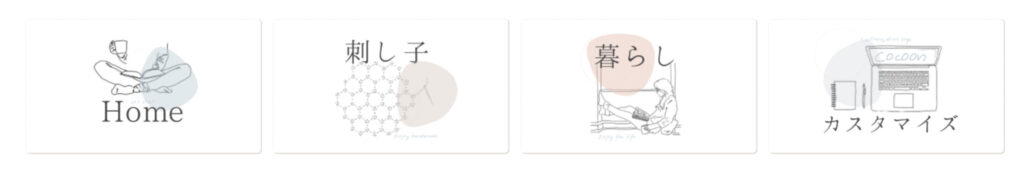
このように作成した画像をつかったボックスメニューを設置していきます。やることは、次の5つです。

❶ 画像を準備する
❷ ボックス用のメニューを作成する
❸ 作成したメニューと画像を結ぶ
❹ ウィジェットで設定
❺ CSSで整える
では、いきましょう。
ボックスメニューでつかう画像サイズは?

✔︎ 作成した画像をメディアにアップロードしましょう。
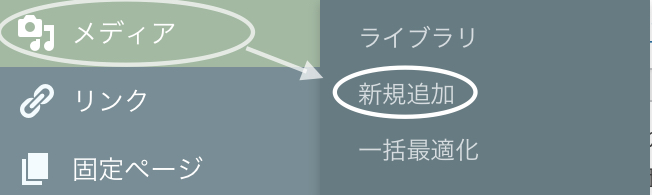
ボックスメニュー→メディア→新規追加

ボックス用のメニューを作成する
ボックス用のメニューを作成していきましょう。
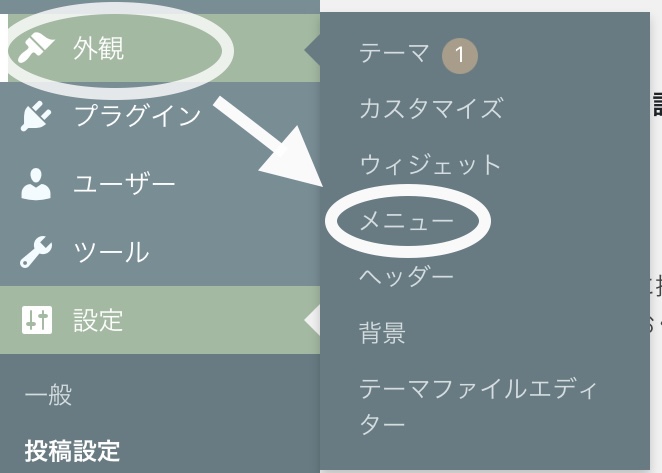
✔︎ ダッシュボード→外観→メニューと進みます。

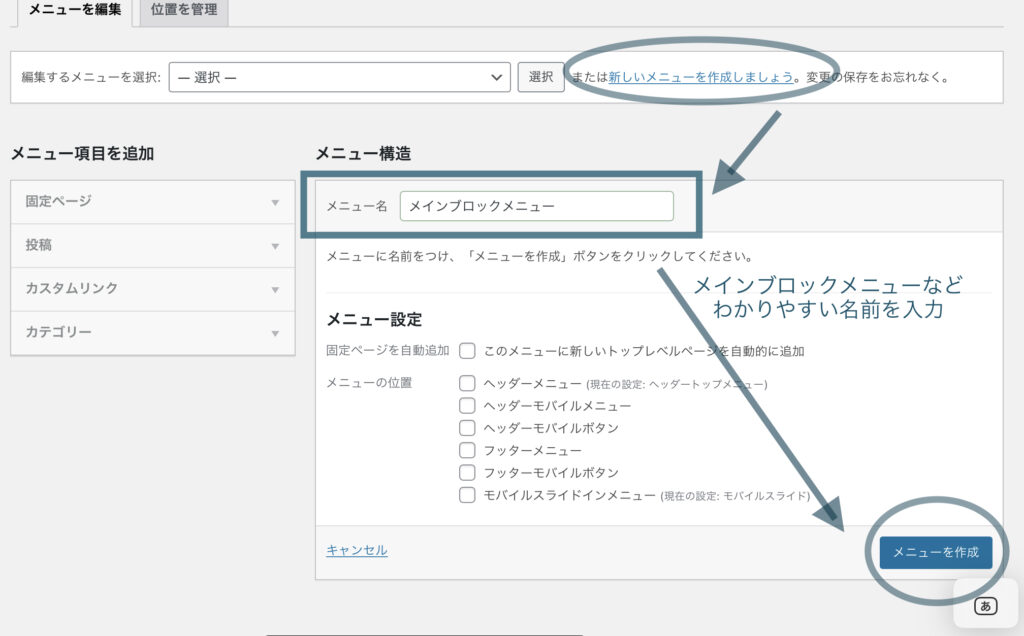
✔︎ メニューを作成する
- 「新しいメニューを作成しましょう。」
- メニュー名に「メインブロックメニュー」などわかりやすい名前を入力
- 「メニューを作成」をクリック

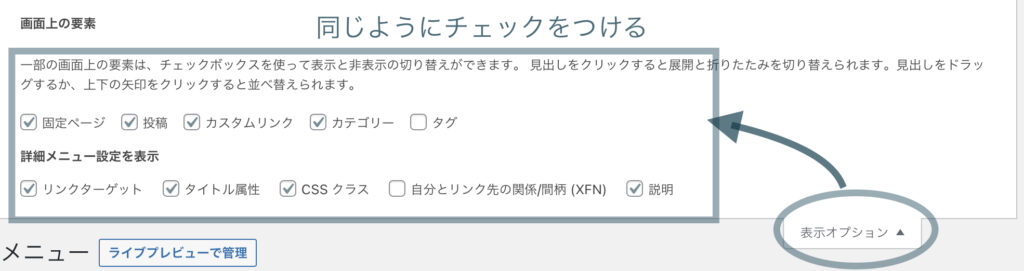
✔︎ 表示オプションを設定する
画面の右上に「表示オプション」が閉じた状態であるので開きましょう。
同じようにチェックを入れていきます。

✔︎ メニュー項目を設定していきます。
チェックをつけてメニューに追加していきます。
「よく使うもの」の右タブ、「全て表示」をクリックすると出てきます。


途中でページを移動するときや最後に必ず、メニューを保存しておきましょう。
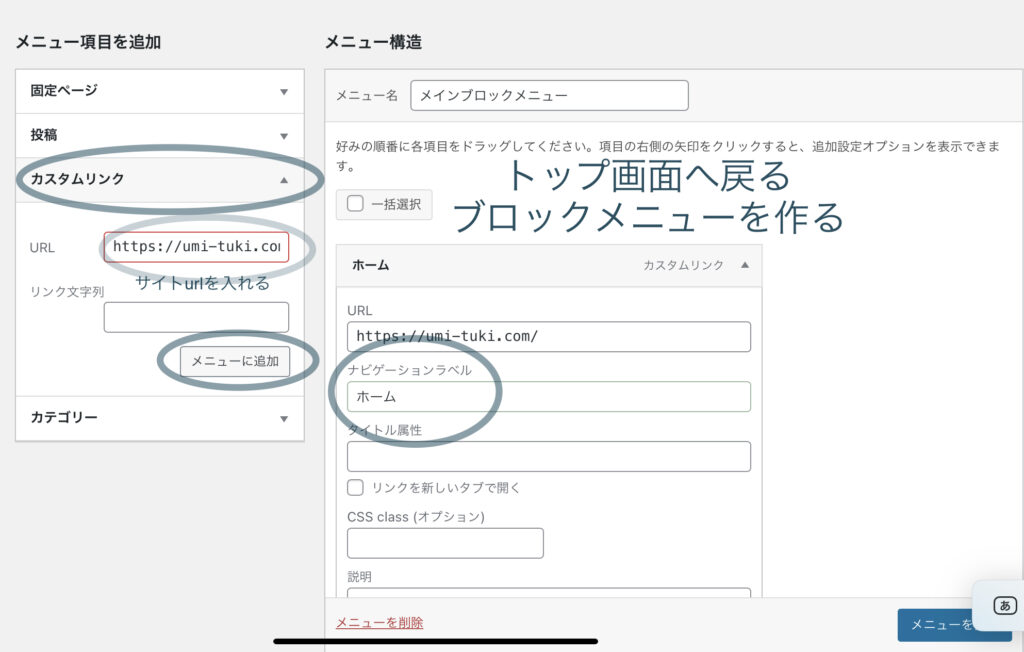
✔︎ ホーム画面をメニューに入れたい場合
- 「カスタムリンク」を開く
- URLにサイトのurlを入力
- 「メニューに追加」をクリック
- 右側に表示されたら、「ナビゲーションラベル」を「ホームなど」に変更しておきます。

最後に、メニュー保存を忘れずに。
ボックスメニューに画像を結びつける

- 画像のURLをコピーする
- メニュー作成画面でペーストする
結びつけたいメニューごとに1、2を繰り返し設定していきましょう。
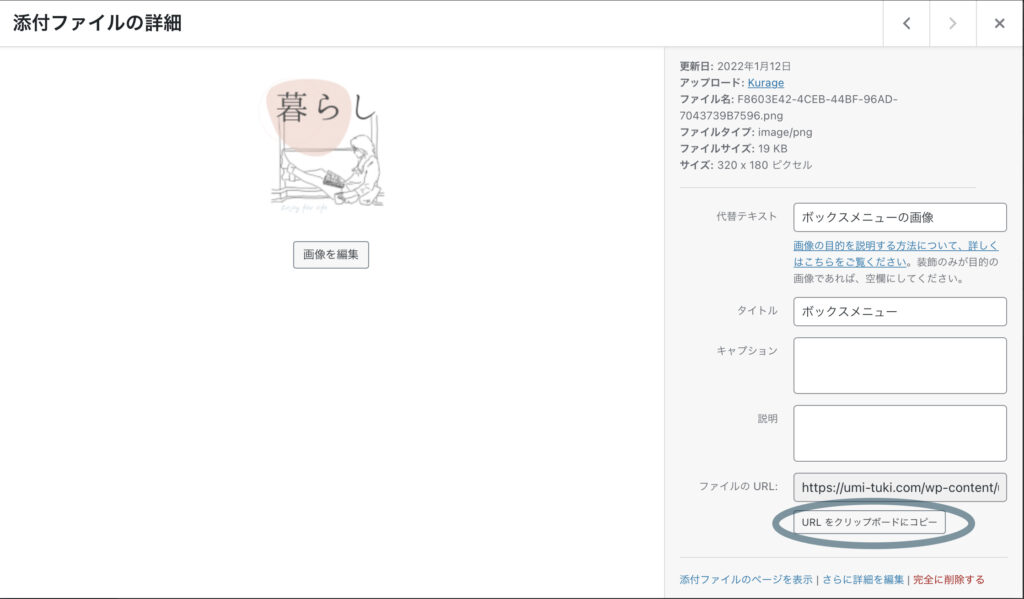
✔︎ 1.画像のURLをコピーする
ダッシュボード→メディア→ライブラリ

設定したい画像→「添付ファイル詳細」→「URLをクリップボードにコピー」をクリック。

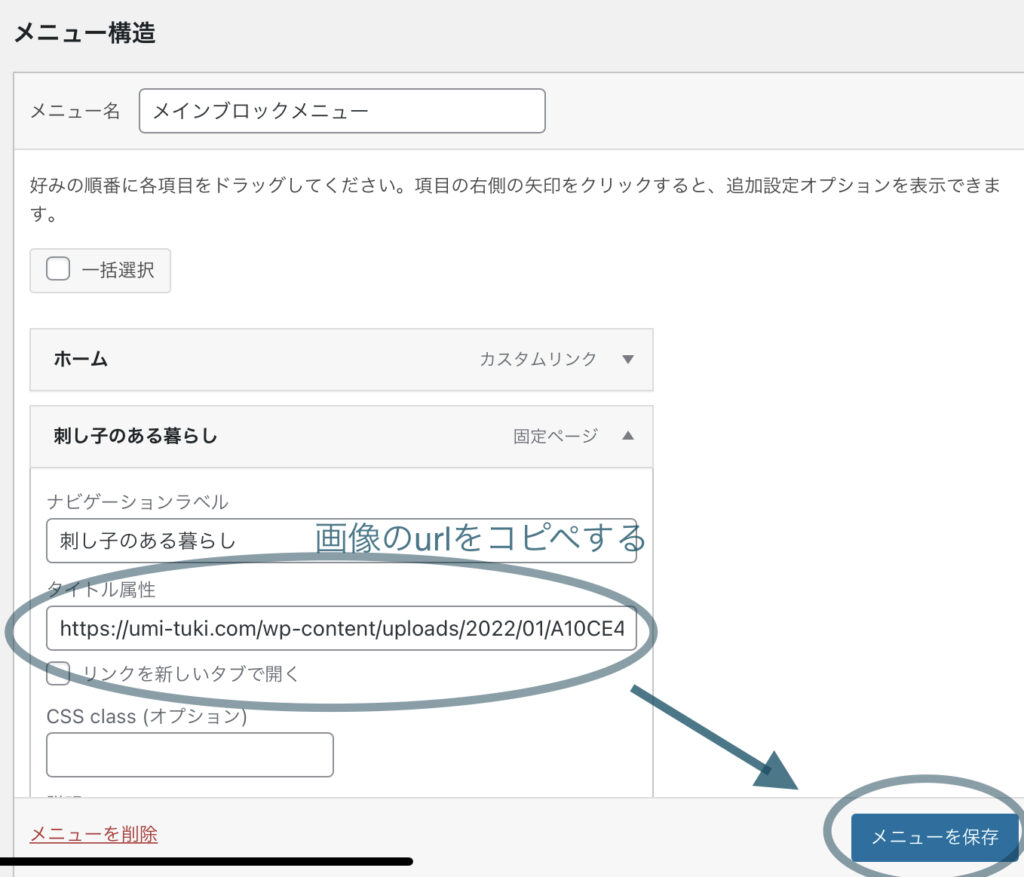
✔︎ メニュー作成画面でペーストする
先ほどつくったメニュー画面にて「タイトル属性」にペーストする。


途中でページを移動するときや最後に必ず、メニューを保存しておきましょう。
ウィジェットで設定する
✔︎ ウィジェットでサイトに表示しましょう
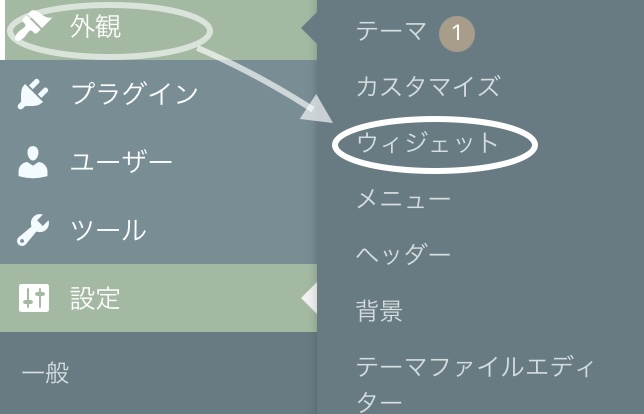
ダッシュボード→外観→ウィジェット

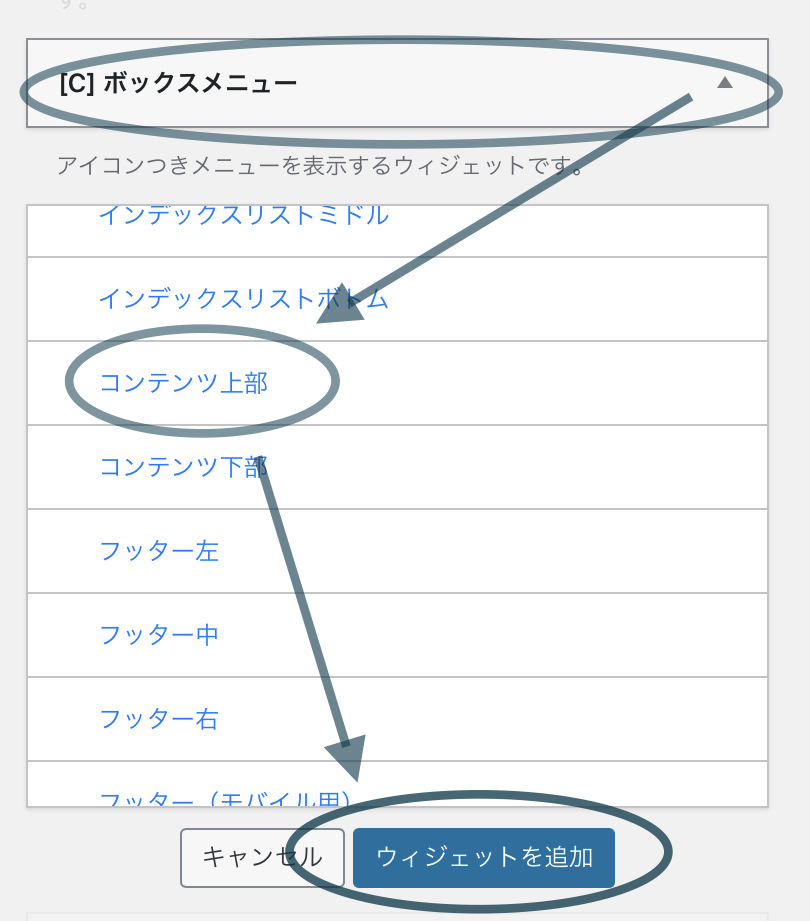
ボックスメニューをコンテンツ上部へ追加します。

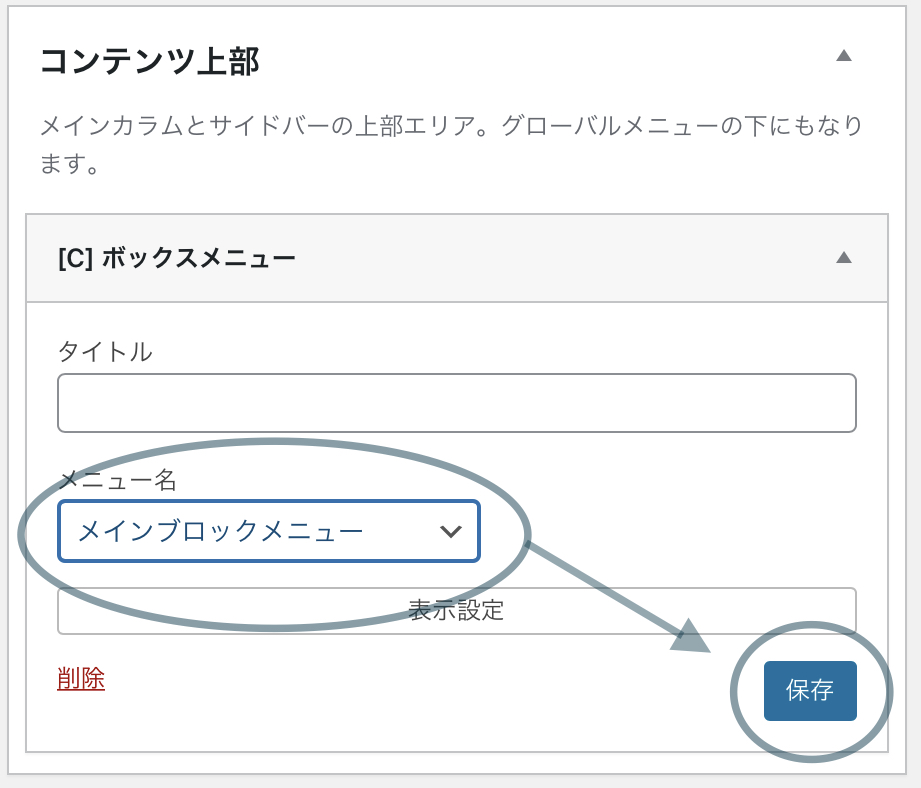
先に名付けたメニューを「メニュー名」で選んで、保存して反映させます。


これで表示されている、はずです。確認してみてくださいね。
CSSで表示を整える

ここまできましたが、今はこのような状態だと思います。
ボックスメニューがバランス良く配置するようにCSSで整えていきましょう。

- CSSを追記するところ
- コピペできるCSSコード
CSSに追記するところ
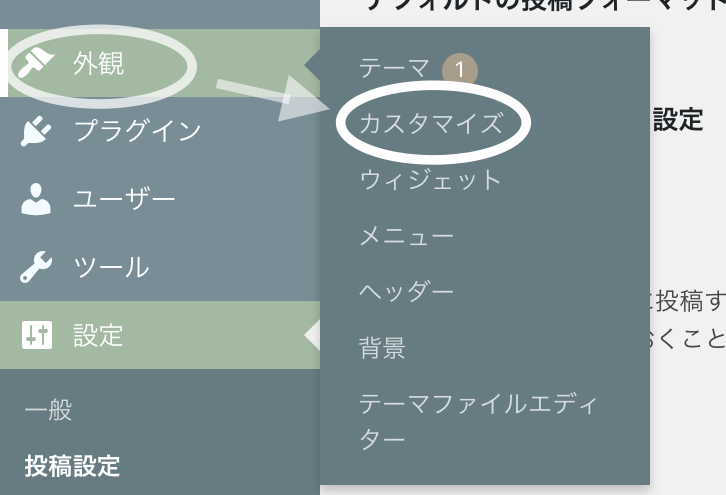
❶ ダッシュボード → 外観 → カスタマイズ

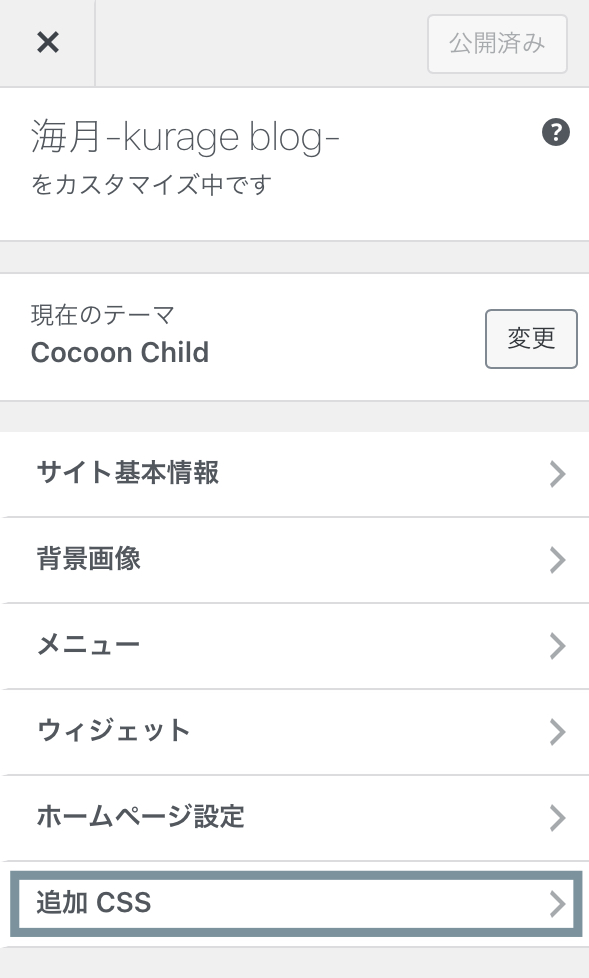
❷ 追記CSS

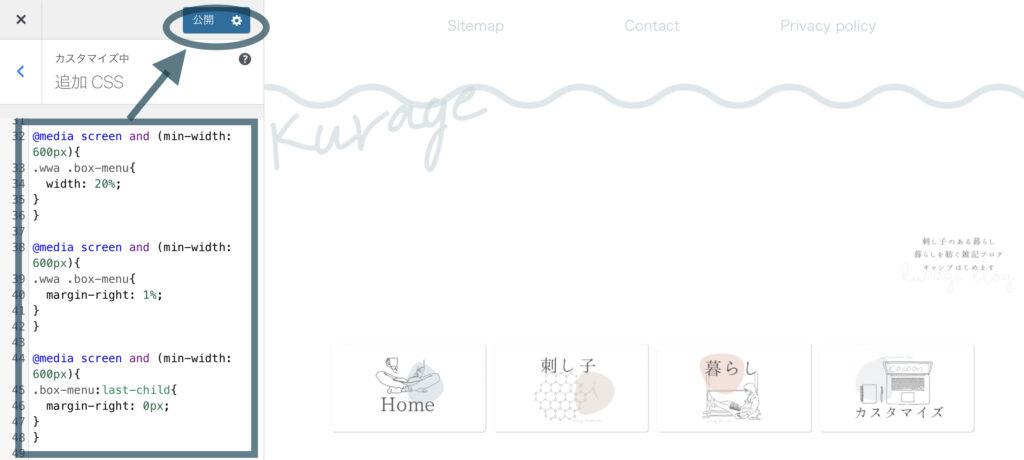
❸ CSSコードを貼り付けし、「公開」にて反映させる。
A.画像を大きく、文字を消します。

B.バランスよく配置します。

コピペできるCSSコード
A.画像を大きく、文字を消すCSSコード
.box-menu{
border: 1px solid #F8F8F8;
border-radius: 4px;
padding: 0;
min-height: 0;
}
.box-menu-icon img{
transition:0.3s all;
}
.box-menu-icon img:hover{
transform:scale(1.2,1.2);
transition:0.8s all;
}
.box-menu-label,
.box-menu-description{
display: none;
}
.box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}
✔︎ 枠の色を変えたいときは「#F8F8F8」のカラーコードを変更する。
✔︎ ボックス枠線を無くしたいとき、
次の2行を削除し、
border: 1px solid #F8F8F8;
border-radius: 4px;
次の1行を入力する
box-shadow: none;
B.バランスよく配置するCSSコード
@media screen and (min-width: 600px){
.wwa .box-menu{
width: 20%;
}
}
@media screen and (min-width: 600px){
.wwa .box-menu{
margin-right: 1%;
}
}
@media screen and (min-width: 600px){
.box-menu:last-child{
margin-right: 0px;
}
}
✔︎ ボックスメニューを大きく表示したいとき
ボックスメニュー画像の幅を25%へ、ボックス間の隙間を無くします。
(ボックス画像25%×4つ=100%)※ 100%を超えると2段になります。
@media screen and (min-width: 600px){
.wwa .box-menu{
width:25%;
}
}
@media screen and (min-width: 600px){
.box-menu:last-child{
margin-right: 0px;
}
}
4つのボックスメニューを使うときに、画像を大きくしたCCSコード
✔︎ メニューボックスが5つのとき
幅19%×5ボックス=95% と 間隔 1%×4つ=4% で 合計が99%
✔︎ メニューボックスが6つのとき
幅15%×6ボックス=90% と 間隔 1%×5つ=5% で 合計が95%
まとめ
ボックスメニューを画像仕様にお洒落にCSSでカスタマイズする方法を説明してきました。
「こんなイメージのブログにしたい」とデザインが浮かんでも、
WordPress初心者でしたので、再現するために
悩みながら調べながらここまで亀歩みでカスタマイズしてきました。
これからもそれは続いていくと思います。
そんな自分のために備忘録をかねて書いた記事でした。








コメント
はじめまして。BLOG超初心者で、情報収集しながら少しずつ完成に向けて準備をしています。
こちらの記事を参考に、ボックスメニューを整えたところ、とても綺麗に並び!!
感謝の気持ちでいっぱいです。
わかりやすいご説明と有益な情報をシェアして頂き、ありがとうございました(^^)
ご多用中すみません、ボックスメニューのことで質問があり教えて頂けたらありがたいです。
ボックスメニューを今表示されているサイズよりも大きく表示したい場合は、どうしたら良いのでしょうか?また、ホバーする時に赤色の線がついてくるのですが、消すことは可能なのでしょうか?
よろしくお願いいたします。
コメントありがとうございます。
記事の下のほうに「4つのボックスメニューを使うとき、画像を大きくするCSSコード」を追記しました。
ボックスを隙間なく4つ並べたときの最大値25%(合計100%)です。
自分のブログで試したところうまくいきました。
もっと大きく表示したいときは、ボックスメニュー画像の大きさの幅は変えず、高さを出して作成すると大きくなるのかな?と思いました。
あと赤色ですが、こちらについては分からず力になれずごめんなさい。
わたしもhoverするときに影が出るのが気になって、「box-shadow: none;」のコードを入れたら消えました。
ちなみにわたしの使っているスキンは「SILKシルク」です。
ブログデザイン拝見しました、とてもおしゃれですね。
完成が楽しみです。
ご丁寧に教えて頂き、ありがとうございます!!
不慣れで、かなりゆっくりとしか仕上がらない状態ですが(..;)
kurageさんのような素敵なBLOG目指してがんばります♩
本当にありがとうございました!